Debugging
Table Of Contents
Automatic binding mode
To enable debugging for automatic binding mode, its as simple as turning it on inside of the project settings.
- Open the project settings
Edit -> Project Settings - Navigate to Puerts settings
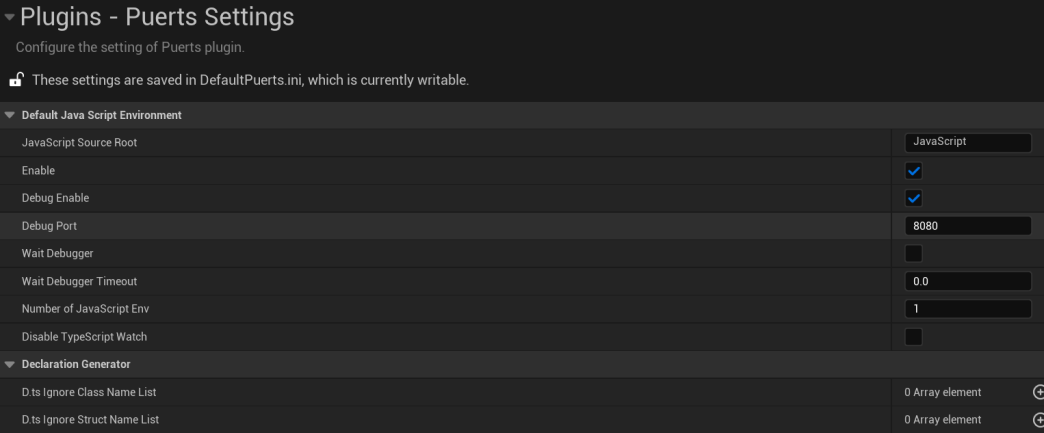
Plugins -> Puerts Settings - Enabled
Debug Enable - Configure the
Debug Port(Optional)

Starting A New JavaScript Virtual Machine
Upon creating an instance of FJSEnv, there are a couple of extra parameters we can specify to start the virtual machine in debug mode.
C++
auto JsEnv = MakeShared<puerts::FJsEnv>(
std::make_unique<puerts::DefaultJSModuleLoader>(TEXT("JavaScript")), // Specifies the default script location (Default: "Content/JavaScript")
std::make_shared<puerts::FDefaultLogger>(), // A logger object to catch console.log
1337 // The port to start the debugger on (i.e. Attach to this with VSCode)
);
// Start the JavaScript virtual environment
JsEnv->Start(/*...*/);
Intergrating with VSCode
To debug puerts code with VSCode, a launch.json file needs to be created inside of your project .vscode directory. (YourProject/.vscode/launch.json)
Example launch.json
{
"configurations":
[
{
"type": "node",
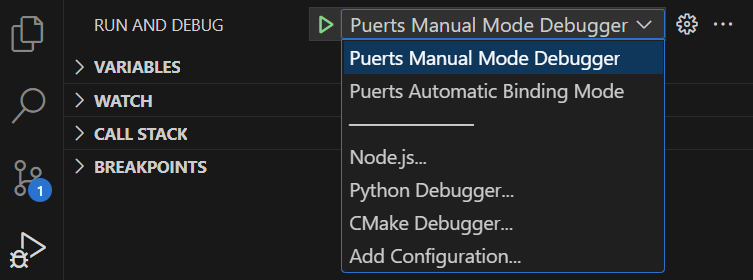
"name": "Puerts Manual Mode Debugger",
"port": 1337,
"request": "attach"
},
{
"type": "node",
"name": "Puerts Automatic Binding Mode",
"port": 8080,
"request": "attach"
}
]
}
After creating this file, start your PuerTS code and attach the Puerts Debugger inside of VSCode. You should now be able to place brakepoints, examine variables, e.t.c.

Note: If you do not wait for the debugger, breakpoints will be skipped prior to attachment.
Notes
Table Of Contents
Waiting For Debugger Attachment
If you wish for your debugger (i.e. VSCode) to hit breakpoints on code that happens upon entering the JavaScript virtual environment, you will need to wait for your debugger to attach.
Automatic Binding Mode
If you wish to wait for the debugger to attach during automatic binding mode, simply enable Wait Debugger in the project settings.
- Open the project settings
Edit -> Project Settings - Navigate to Puerts settings
Plugins -> Puerts Settings - Enabled
Wait Debugger - Configure the
Wait Debugger Timeout(Optional)
Starting A New JavaScript Virtual Machine
If you wish to wait for the debugger to attach on manually started virtual machines, simply call WaitDebugger before starting your JavaScirpt environment.
auto JsEnv = MakeShared<puerts::FJsEnv>(
std::make_unique<puerts::DefaultJSModuleLoader>(TEXT("JavaScript")),
std::make_shared<puerts::FDefaultLogger>(),
1337 // The port to start the debugger on (i.e. Attach to this with VSCode)
);
// Call this function to wait for the debugger to attach!
JsEnv->WaitDebugger(1); // Stop waiting after 1 second (Optional)
JsEnv->Start(/*...*/);
Note: A timeout in milliseconds may be passed in as an argument to WaitDebugger if nothing attaches.
Slow Debugger Performance
By default, Unreal comes with Use Less CPU when in Background enabled. This slows down the editor when you're focused on something other than Unreal Engine. The gain here is that you're not running full rendering cycles when you're tabbed out however, when you're running the debugger in VSCode and focused on VSCode instead of the engine, things will run very slowly (i.e. 4 FPS). As such, it is reccomended to disable this function whilst debugging to ensure the game is still running at full speed while you're stepping through the JavaScript code.
- Open the editor preferences settings
Editor Preferences - Navigate to the performance settings
General -> Performance - Disable
Use Less CPU when in Background